搬移或放大縮小文字物件
將文字輸入在文字配置區時,此為文字物件目前所在的位置。而當您在文字配置區內輸入所需的文字後,或許您想在投影片上留下一些空間加入圖表或圖片好讓這張投影片看起來更生動有趣,則您會想要搬移或放大縮小這個文字物件,以空出空間來放置其他的物件。
如何搬移或放大縮小文字物件,首先您必須利用下列的方法選取該物件:
- 將插入點停在該文字物件內,按

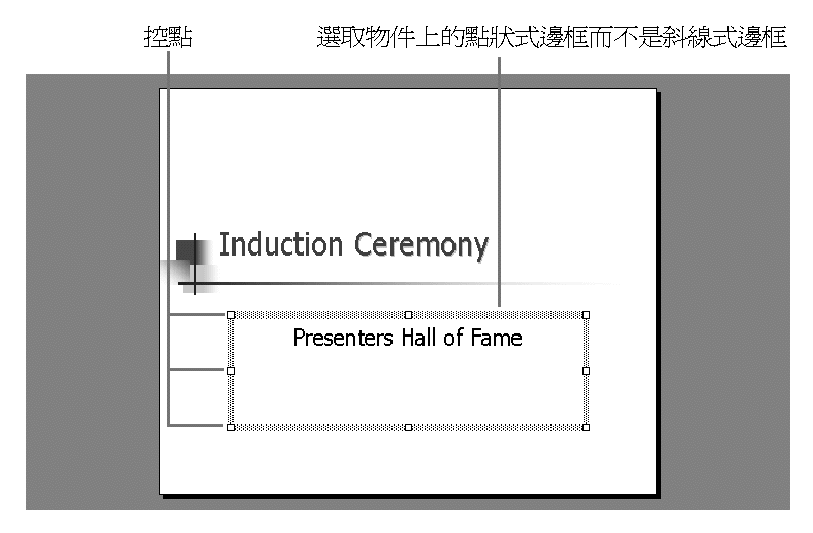
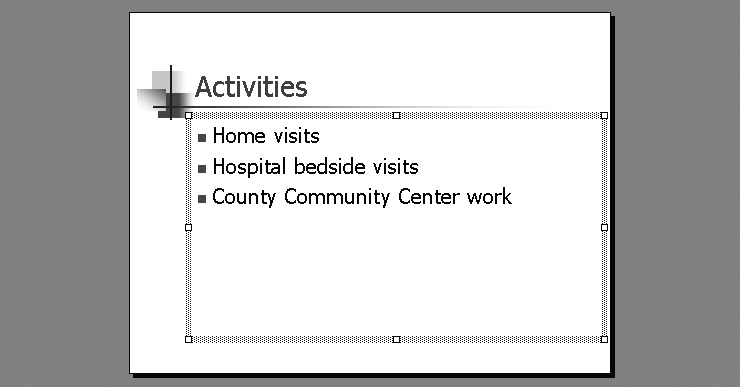
| 圖5-14在選取物件上看到的 點壯士 邊框和8個控點 |
選取文字物件後,請利用下列的說明搬移或放大縮小該物件:
- 搬移物件,將滑鼠指標移向物件邊框(不是控點),當指標樣式改變成十字箭頭時,按一下滑鼠左鍵拖曳這個物件到新的位置上。
設定文字是否自動換行
當您在改變文字物件的大小時,其文字長度也會自動調整以適合物件的寬度,如圖5-15。如果物件的寬度無法容納一列文字的長度,則該列後方的文字將會自動移到下一列(但仍屬同一段落),同樣的,如果物件變寬,則下一列的文字也會自動往上移,以便文字物件能完整包含到所有的文字。PowerPoint預設將文字自動換行的功能啟動,所以一旦您改變物件的大小,其內部的文字也隨之調整。但如果想要更精確的在投影片中控制列的高度,您可以關閉文字自動換行的功能。

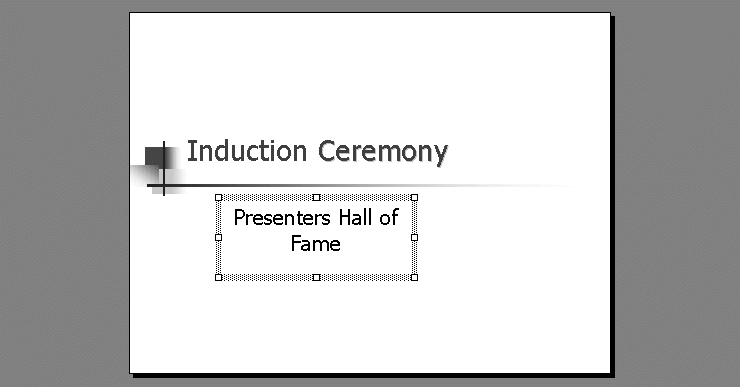
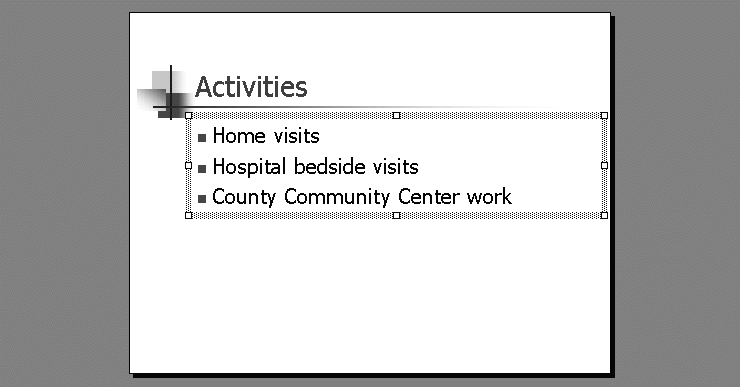
| 圖5-15. 文字自動換行 功能,允許文字上移或下移以適合物件的大小。 |
您可以在
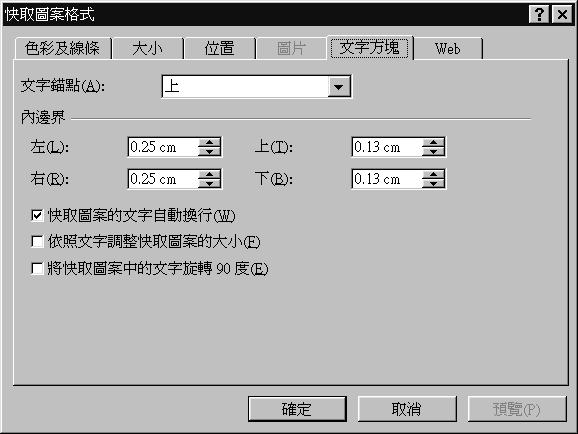
快取圖案格式 對話方塊的 文字方塊 標籤中,關閉文字自動換行的設定,也可以改變文字物件內的文字邊界,或依照文字調整物件大小和文字旋轉90度等功能。如何關閉文字自動換行的設定,請依照下列的步驟操作:
- 將插入點停在文字物件內。

當關閉文字自動換行的功能時,若段落的文字很長,卻沒有適時的按
ENTER 鍵(分段)或 CTRL+ ENTER (同段不同列)以分段或分列文字,則該段落的文字將會超過文字物件的邊框,甚至是投影片的邊界。調整文字物件的文字邊界
之前,我們曾經提及在
快取圖案格式 對話方塊的 文字方塊 標籤中,可以調整文字物件內文字的邊界。利用這個設定,可以調整文字與物件四個邊的距離。請記得這項功能,因為當您加入一些實際的快取圖案時,您將會使用到這項功能。若將文字與邊界的距離調得太寬,您會發現文字以狹長的方式顯示,如圖5-16所示。| 請參閱 |
想要進一步瞭解如何加入圖形方塊並修改其方塊的邊界,請參閱 特殊的文字物件格式。 |

| 圖5-16.在投影片下方的文字物件,其內邊界太寬了。 |
依照文字調整物件大小
在文字配置區輸入文字時,若文字不夠多您就會發現在配置區的下方仍留下一片空白區,如圖5-17(左圖),投影片下方的配置區內其文字與下方邊界仍有一段的距離;請在
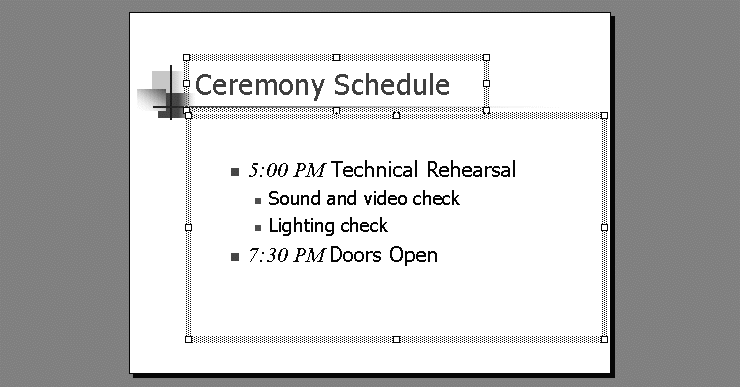
快取圖案格式 對話方塊的 文字方塊 標籤中選取 依照文字調整快取圖案的大小 核對方塊,即會自動將文字物件縮小到適合文字的範圍,如圖5-17(右圖)。如果您額外的在文字物件內輸入文字,該文字物件將會往下加長框線以容納輸入的文字。| 圖5-17.左圖的文字方塊大小並不會因方塊內的文字多少而自動調整其大小;右圖的文字方塊,因為設定這項功能,所以能自動依據方塊內的文字多寡而調整其方塊大小。 |
 |  |
當
依照文字調整快取圖案的大小 功能被開啟後,您仍可以水平方向將文字物件加寬,但無法往下拉長文字物件,因為物件的下邊框將緊貼著最後一列的文字。但如果關閉 依照文字調整快取圖案的大小 功能,之後在文字物件內所新增的文字會超過下邊框,您需要自行調整文字物件的高度。最後建議您,如果開啟
依照文字調整快取圖案的大小 功能,請稍微縮小內邊界的距離,好讓文字靠近物件邊框。旋轉文字
請利用下列3種方法旋轉文字物件內的文字:
- 以標準順時鐘的90度旋轉文字。選取文字物件,在

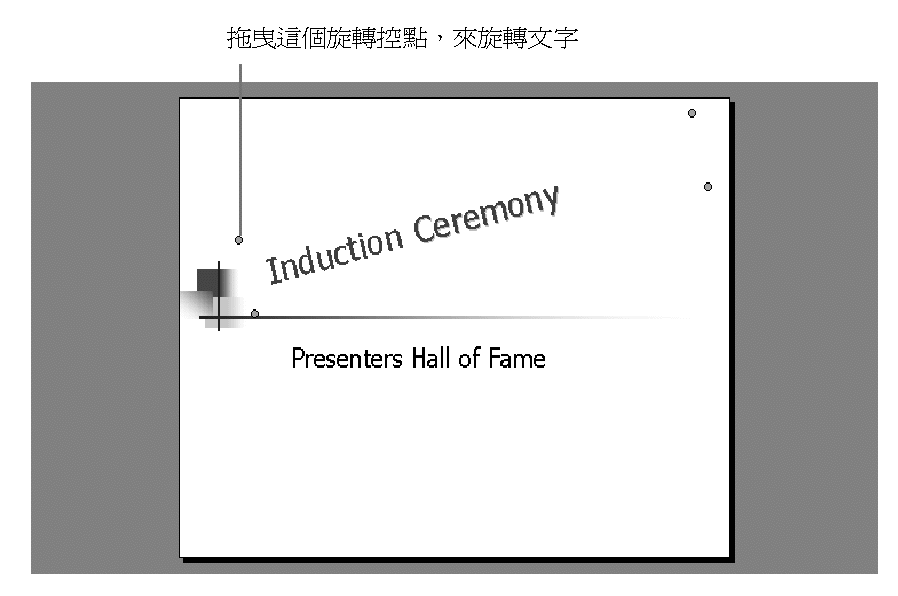
| 圖5-18.旋轉文字。 |
| 提示 |
| 以精確的角度來旋轉物件 若想自由旋轉文字方塊的同時,獲得一些更精確的角度,您不妨使用這個方法:按一下 自由旋轉 按鈕後指標移向文字物件上的任一個 旋轉控點 ,然後按一下滑鼠左鍵以360度的角度來拖曳物件,則同時就可以決定您所需要的角度。 |
Copyright1997-2001 SoftChina Corporation. All rights reserved.

