若是您應用了本書前幾章節所告訴各位的技巧,並建立自己的網頁、加入文字內容,就可以準備把圖片加入到網頁上了。微軟FrontPage把網頁出版的這一部份簡單化了,您將會發現在網頁上加入圖片便如同在Word文件裡或是Excel試算表裡加入圖片一樣,是不是很簡單呢?在做這一個動作之前,請先想一想要圖片達成的效果和如何作。
假如您已經有使用過微軟的Word插入圖片的經驗,您將會發現在FrontPage裡加入圖片的過程與Word上的方式十分雷同。在絕大多數的例子中,先在網頁裡選擇一個位置按一下滑鼠以便將游標移動到該處,接著,按一下
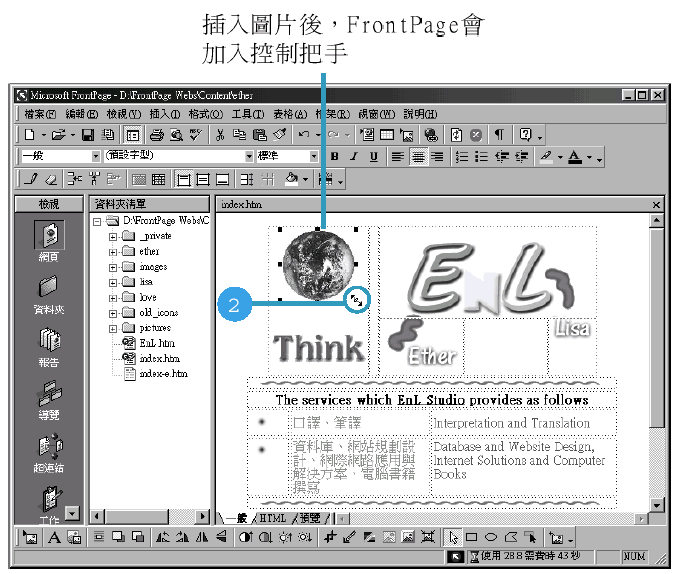
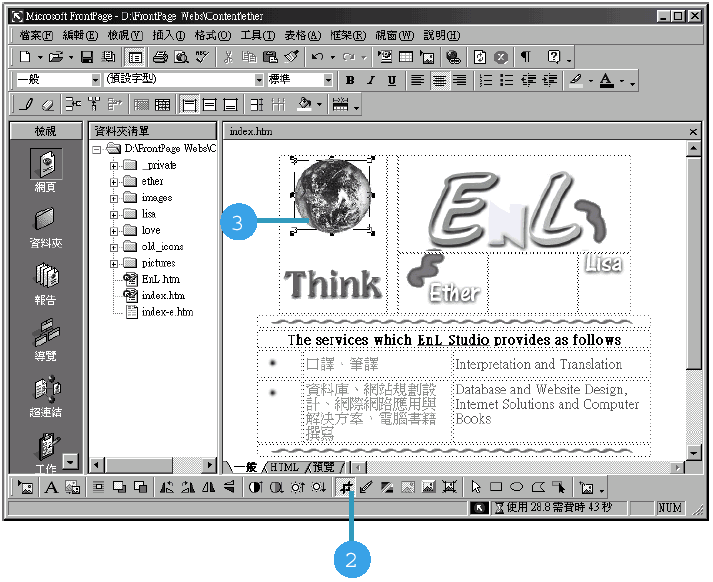
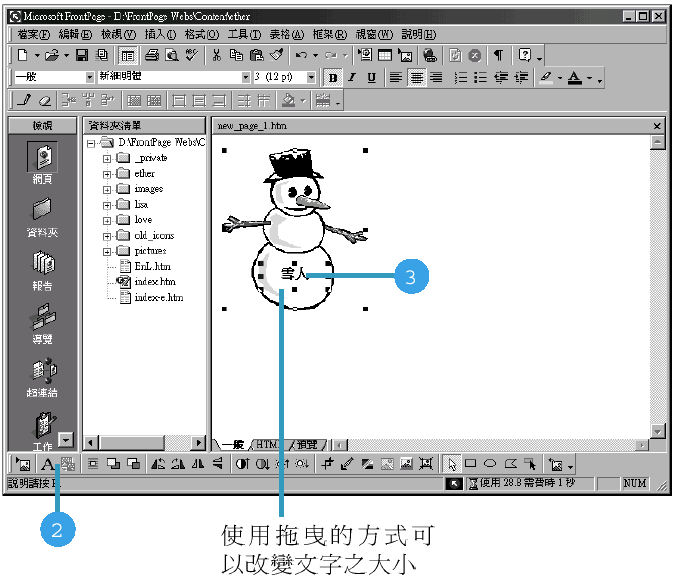
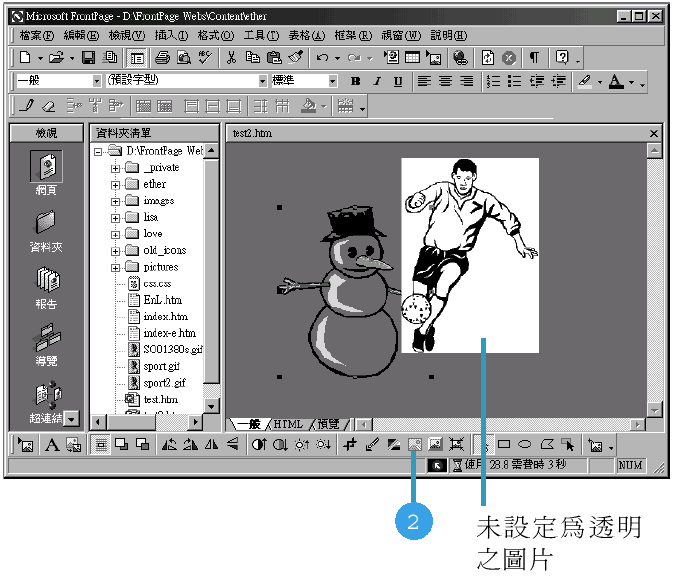
從檔案插入圖片 按鈕插入圖片就完成,是不是蠻容易!
按鈕插入圖片就完成,是不是蠻容易!- 游標移至想要放置圖片的位置。

| 小技巧 |
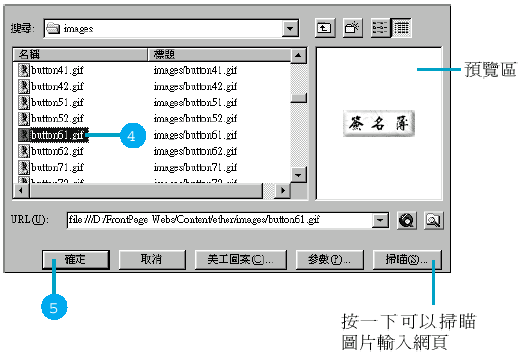
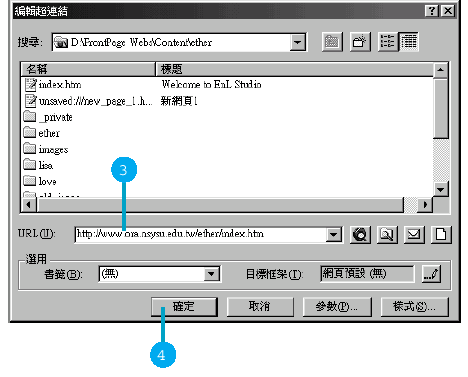
檔案不在您的網站裡 若您要從電腦上其它的位置插入圖片檔,請先按一下 檔案 按鈕,然後再按一下 從您的Web瀏覽器來選擇網頁或檔案 按鈕來確認在全球資訊網上的圖片。 |
| 小技巧 |
檔案格式 FrontPage可以辨認下列格式的圖片檔,包含有BMP、EPS、GIF、JPG、PCD、PCX、PNG、RAS、TGA、TIFF、WMF。 |
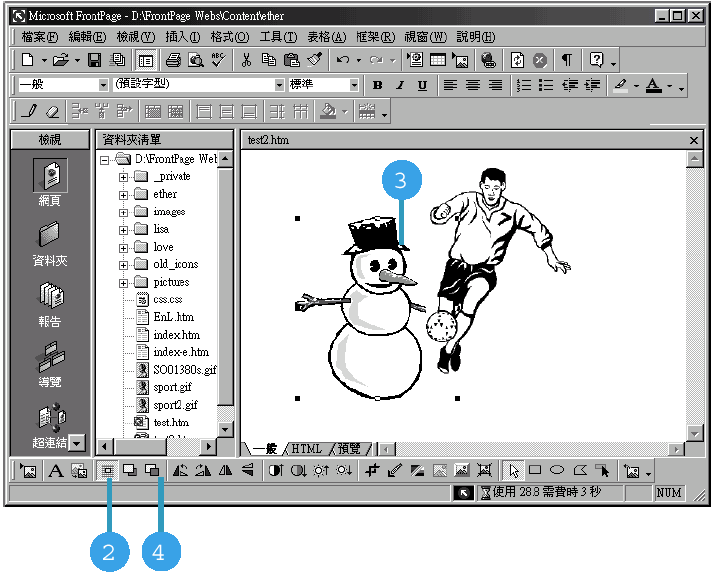
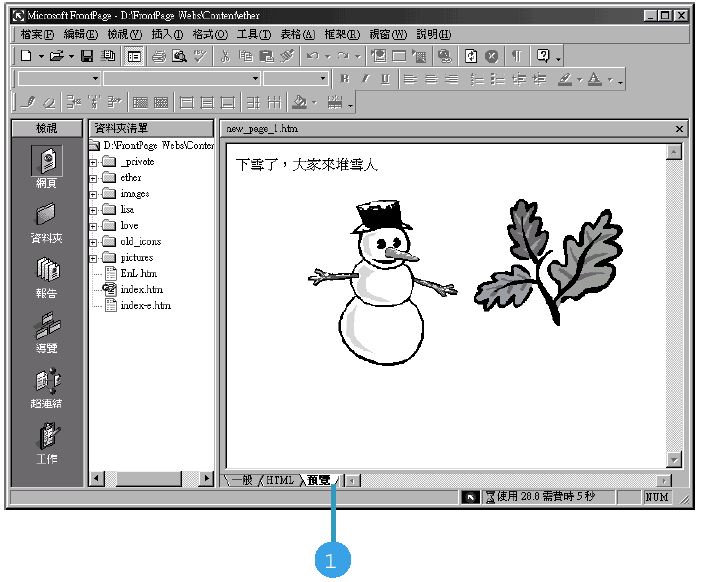
- 將游標移至想要放置圖片的位置。
- 按一下 從檔案插入圖片 按鈕。


| 小技巧 |
使用剪貼簿 您也可以在其它程式開啟圖片檔,然後將其複製到剪貼簿上,最後再使用FrontPage裡的 貼上 按鈕將剪貼簿的資料貼到網頁上。 |
| 小技巧 |
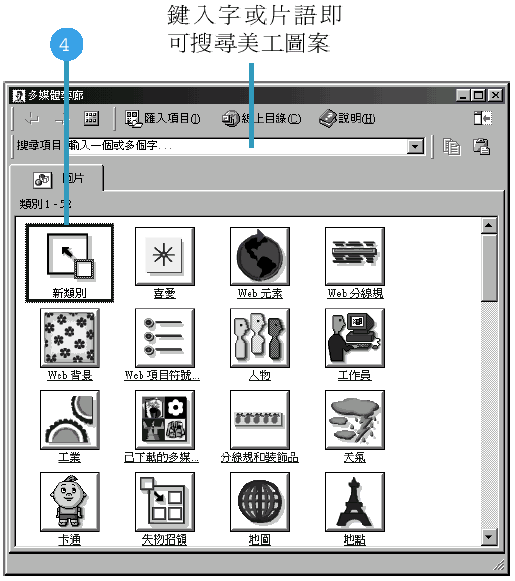
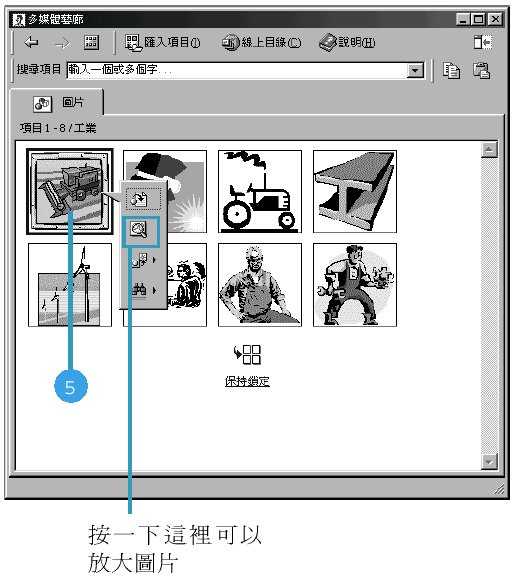
新增圖片到美工圖案 在 美工圖案 裡按一下 匯入項目 按鈕,然後就可以選定圖片檔並增加到 美工圖案 中。或者按一下 線上目錄 按鈕從微軟的Office網站上下載其它的插圖。 |
您可以將圖片或者簡單的插圖放到網站上,建立網站的風格、勾勒重點或只是單純地增加一點趣味,以吸引人們光臨您的網站。當您考慮到圖片的使用機會或是產生的限制時,最大的挑戰便是要如何聰明地使用圖片。
讓我們從這困難的部分先開始吧:大量傳輸時間的問題。很不幸地,圖片就是需要花一些時間去傳輸,也可能是更久的等待時間。圖片的內容佔整個網站的90%的空間已經不是稀奇的事,舉例來說,一個50K Bytes的網頁,可能只有5K Bytes是文字資料,另外45K Bytes全是圖片資料。當然,這也意味著當瀏覽一個網頁的時候,有90%的時間是在等待傳輸圖片的內容。若這個圖片是表達網頁上的重要內容,或許是可以接受的。但是,當圖片只是免費時,這種比例是很界定(請注意到:使用標準的28.8K的數據機下載50K Bytes的網頁要花大約14分鐘)。然而當您把圖片加入網頁時,務必要注意上述的問題,也請注意到FrontPage在視窗的右下角預測之下載時間,如此一來就比較不會造成使用者下載網頁的沈重負擔。
其實,對於如何聰明使用圖片而言,傳輸時間只是這挑戰的一部份,另一個會碰到的大挑戰是圖片的設計。雖然大家都可以快速地將圖片加入自己的網頁,但是,要做出能夠引人入勝的圖形化網頁,對於初學者來說是更困難的。舉例來說,您要平衡網頁裡的圖片,使它們看起來不會偏一邊或是很奇怪的不對稱,您會需要在網頁或網站裡使用一組可以諧和的圖片。此外,當然也需要去創造出一些讓眼睛看起來舒服的色彩調配來平衡網頁。
也請認知到一件事,使用者可能會使用不同大小的螢幕、不同的解析度,甚至不是使用圖形介面,而是文字介面的瀏覽器來觀看您的網頁,因此,您應該確切地將這些因素都盡可能地包含進來,並確定您的網站在不同電腦上顯示的可能性,這將會讓您親身體會他人瀏覽您的網站的真實狀況。當然,這可以確保每個訪客都可以瀏覽您的網頁。
對於印刷出版品而言,圖片一般都需在數位化圖片檔裡修飾到最佳的狀況,才會輸出。還有對印表機來說,它的解析度要比電腦螢幕高出許多,所以,簡介或是年報的文字內容要轉換成網頁是很容易,然而,縱使FrontPage可以很熟練地將圖片轉換成網頁上使用的GIF或JPG圖片格式,但為了這些圖片可以在螢幕或網頁上達到更好的效果,您還是得去處理和改變這些圖片的大小。
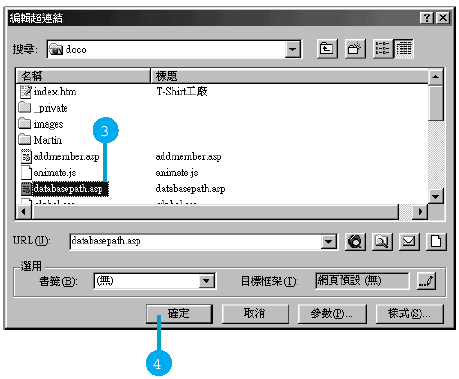
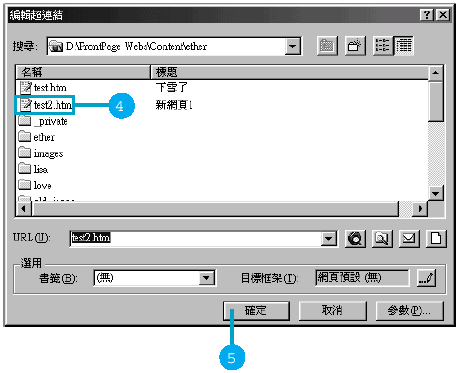
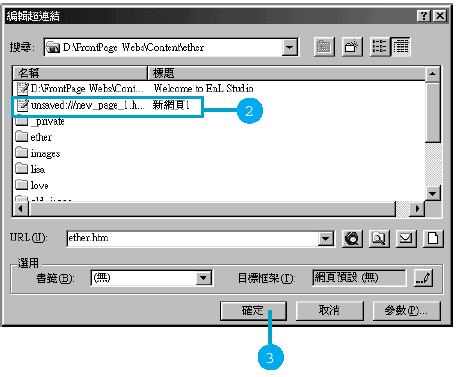
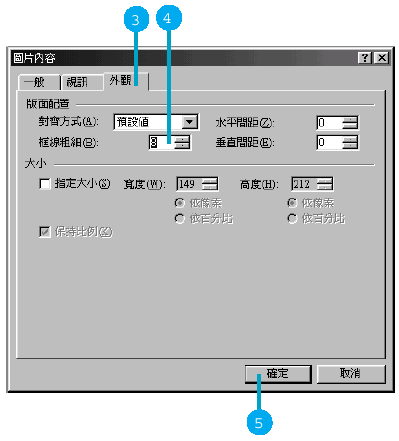
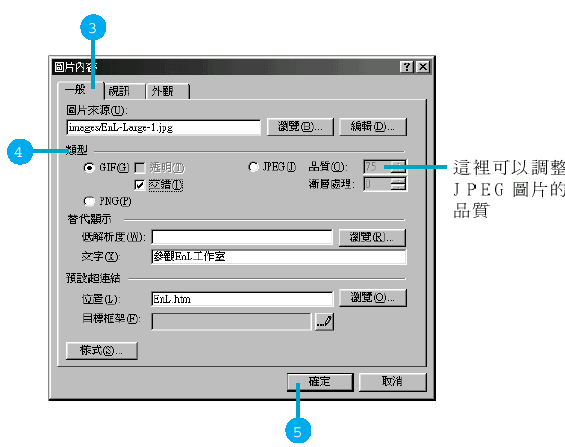
此外,多媒體元件如同圖片一樣,會在您的網站伺服器上吃掉許多的硬碟空間,所以,假如使用的硬碟空間受限,那就請新增圖片資料時,切記這一點:「可以的話,盡量把一些不會再用到的圖片檔刪除,節省空間」。清除方法如下:在FrontPage裡使用滑鼠右鍵按一下這些檔案,在功能表裡使用 刪除 的命令即可。 假如您需要剪裁或是改變圖片的大小,建議您最好使用圖片編輯軟體做這件事,因為這可以避免圖片品質的降低或變形。儘管如此,您也可以在FrontPage裡稍微地編輯以便立刻配合旁邊的文字。 要建立一個小圖(原圖片的一個小縮圖,主要功能在於節省下載時間,需要瀏覽原圖片時,再按一下這小圖便可以連結到原圖),可以使用 圖片工具列上 的 自動影像目錄標籤 按鈕便可以達到。關於其設定,可以從 工具 功能表上的 網頁選項 ,按一下 自動影像目錄標籤 設定。 在網頁上加入圖片之後,可能會覺得看起來並不如預期的好,在FrontPage裡,您可以簡單地在網頁裡移動圖片的位置,或者也可以 複製 和 貼上 圖片,如此一來,圖片不會在網頁裡顯的孤孤單單。 假如您把一張圖片放錯地方,只要在 工具列按鈕 裡按一下 還原 便可以還原該動作。 看看您網頁上右下角的 狀態列 ,也就是在 CAP 和 NUM 指示燈的左邊,它會告訴您使用28.8K的數據機瀏覽此網頁所需要的時間。如果可以的話,盡量保持看某樣東西都在10秒以內的時間,以縮短使用者下載的時間。 您可以以水平或垂直的方式翻轉圖片,或者也可以以90度向左、向右地旋轉圖片,然而這些功能只要在 圖片工具列 上按一下 水平翻轉 、 垂直翻轉 和 向左旋轉 、 向右旋轉 就可以輕鬆達成。 您可以使用底下所介紹的按鍵組合更方便地操控FrontPage: 剪下 根據所需要的大小改變圖片尺寸後,將圖片放置到適當的位置,同時您也可以使用FrontPage的 文繞圖 功能、將圖片放置於特定的位置,或者將文字擺在圖片上等功能 請參考 <讓網頁不受解析度影響> 相關資訊,可以幫助您的網頁不會因解析度的不同,顯示有問題。 當您使用 絕對定位 的方式置放圖片時,不管瀏覽器視窗的大小,該圖片仍舊會出現在相對於螢幕左上角的位置,如此會導致跟您所預期的版面有差別,敬請注意。 您可以將文字或圖片置放於表格內的儲存格,並將表格的框線設定為0,這樣一來表格在瀏覽時就被隱藏,同時也可以達到跟絕對定位的效果。不過使用表格時,也請注意到表格和每一個儲存格的大小是否是使用絕對的單位。 要改變文字相對於圖片間的位置,只要以滑鼠按一下該圖片,並在功能表上選擇 圖片內容 ,再按一下 外觀 標籤,接著從 對齊方式 清單中選擇一種對齊方式。請注意,在此設定文字的位置會清除任何其它的定位設定,諸如文繞圖和絕對定位等等。 圖片不僅是可以美化網頁而已,也可以加入超連結,當訪客按一下該圖片時,便會連往您指定的網頁或相關的資源。 建立超連結後,您也可以編輯該超連結,方法如下:使用滑鼠右鍵按一下含有超連結的物件(圖片或文字),再按一下 超連結內容 ,出現對話視窗後,您就可以進行編修。 要建立送信的超連結,只要按一下 傳送 按鈕,然後在對話盒裡鍵入電子郵件位址即可。 按一下 開新網頁 按鈕即可建立連結到新的網頁。 當您所輸入的超連結未完成時,FrontPage會自動警告該超連結有誤。 當您移動游標到有設定超連結的文字或圖片時,在FrontPage的左下方會自動顯示該超連結的位置,這是個蠻方便的功能。 雖然大部分的圖片都只對應到一個URL位址,其實也可以使用圖片連結到不同的URL位址,這便是所謂的「圖片作用區」,舉例來說,倘若目前有個台灣地圖,我們可以利用圖片作用區,將全省的各縣市勾勒出來,並設定對應到不同的超連結,完成後,一旦進入這一個網頁,當滑鼠按到不同的縣市時,便會連結往該縣市的網頁,這即是圖片作用區的一項應用。 您可以應用自己的創意打從建立視覺化的導覽列到建立立體電腦遊戲之互動式網站,均可一一展現。 先在 檢視 功能表上,按一下 工具列 ,接著再選 圖片 就可以顯示圖片工具列。 在FrontPage上,要先選取圖片才看得到 作用區 。 網頁製作者有一件重要的工作,那便是要時常檢查網頁上所加入的超連結是否正確。不正確的超連結,會錯誤引導使用者,如此的錯誤應該是您不想見到的。因此,有時候就要隨時更新超連結的網址,完成後,請在網頁出版前先自己測試是否正確,無誤時再做出版的動作。 您可以從 <網際網路的通訊協定與網址> 得到更多的資訊。 透過狀態列,您可以得知插入物件的超連結之位置,當滑鼠移到目標處時,請注意畫面左下方顯示之超連結。 當建立自己的網站之後,您需要記住一件事:網路的使用者來自於四面八方,使用的瀏覽方式也不盡相同,例如:一些使用者為了節省大量上網的時間,他們只瀏覽文字性的資料,另一些人可能是使用舊版的瀏覽器,或者連線的速度比較慢等等,這零零總總的問題將會影響到網頁可否如預期般地被瀏覽。因此,筆者建議以最低的需求建立網頁,以盡量符合每一個人的不同環境,例如可以建立純文字的網頁,或者使用較低解析度的圖片,只要讓使用者大概看一下即可,好讓使用者可以容易地閱讀您的網頁。 建立純文字的網頁時,不妨可以考慮在中括號內插入文字以代替圖片,舉例來說:您可以使用 項目符號 這樣的表示方法來代替每個項目前的小圖示。此種方式令網頁的可讀性提升。 許多使用者會不下載圖片以節省網路的傳輸時間,也有一些人會使用純文字的瀏覽器看您的網頁,面對這些不同的變數,唯有使用文字替代的功能方能滿足不同使用者的習慣。 先選取圖片,接著按 在FrontPage裡,您可以改變網頁裡的任一物件,當然也包括圖片。舉例來說,有些圖片可能建立通透化的色彩(transparent)會比較好看,也可能透過改變對齊的方式,或者加框會更好。 JPEG格式(支援全彩)並不支援背景的通透,因此如果您需要使用這一個技巧時,圖片需要是GIF(只支援256色)或是PNG(支援全彩)格式,或者將圖片匯入到FrontPage後再加工。但通常顏色複雜的圖片很難達到完全背景通透之目的,當然最好是先使用圖片編輯軟體,例如:Photoshop、PhotoDraw等等先修改再匯入會有最佳的效果。 如果一張圖片的背景顏色被設定為通透(透明的背景),另外又將邊框設定為0,這樣子的效果便如同該圖片是浮動在網頁上,會有較好的效果。 雖然FrontPage支援許多簡單的圖片編輯功能,例如:剪裁、旋轉等等,但是對於一些會真正改變圖片本質的動作,例如:調整對比或一些特殊效果,筆者建議您使用圖片編輯軟體來編修會有較佳的效果。 按一下 圖片工具列 的 重設圖片 按鈕,便可以將之前所做的修改還原。 按一下 圖片工具列 的 重新取樣 按鈕,這可以最佳化更改過大小的圖片,例如:檔案大小、解析度等等。 您可以透過 圖片工具列 上的 對比、亮度 按鈕,增、減圖片的對比和亮度。 根據您圖片不同的來源,您可能需要改變圖片的格式。一般而言,GIF格式較適合小的插圖,JPEG格式則相反,較適合應用於大型的圖片或插圖。此外還有所謂的PNG格式,他適合圖片檔,但是不如JPEG的壓縮率高,所以同樣的圖片需要下載的時間較長,同時也不如GIF和JPEG的相容性高。 交錯式(Interlaced)和漸進式(Progressive)最大的不同在於顯示方式,圖片是交錯式時,使用者不必全部下載完圖片便可以知道該圖片的概觀,反觀漸進式則需要全部下載完畢方可清楚見到圖形。目前JPEG格式並不支援交錯式,所以您要使用交錯式的圖片時,請將圖片轉換成GIF格式,並選定為交錯方式。
 按鈕。
按鈕。 鍵。
鍵。
小技巧 

小技巧
。
小技巧 小技巧 小技巧  +
+ 、 複製
、 複製  +
+ 、 貼上
、 貼上  +
+ 其實蠻好記得,因為
其實蠻好記得,因為 、
、 、
、 都依序在鍵盤的同一列上,如此就可方便地使用 剪下、複製 和 貼上 的功能。
都依序在鍵盤的同一列上,如此就可方便地使用 剪下、複製 和 貼上 的功能。
小技巧 

小技巧 小技巧 小技巧 ![]() 按鈕。
按鈕。
小技巧 
小技巧 小技巧 小技巧 
小技巧 ![]()

動手試試看 
小技巧 小技巧  鍵就可以刪除了。
鍵就可以刪除了。
作用區 。
請參閱 
小技巧 
動手試試看 

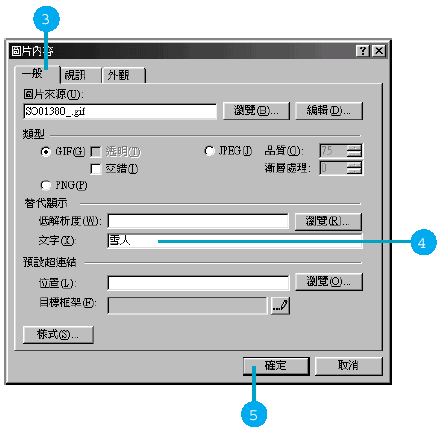
小技巧 小技巧  +
+ 快捷鍵就可以快速開啟 圖片內容 對話視窗。
快捷鍵就可以快速開啟 圖片內容 對話視窗。
的按鈕。
小技巧 小技巧
或 翻轉 的按鈕可以輕易地將圖片旋轉或翻轉。
小技巧 動手試試看 動手試試看 

動手試試看 
小技巧
![]()
Copyright1997-2001 SoftChina Corporation. All rights reserved.