FrontPage的元件是微軟FrontPage 2000一項重要特色。對於只有一點點或甚至沒有電腦程式撰寫背景的人,您也能輕鬆地建立互動性和自動資料更新的網站。FrontPage的元件會將以下的工作自動化,例如:顯示造訪過的訪客人數、在特定日子自動更換圖片或參考的超連結等等。表單網頁(
FrontPage也可以和Microsoft Office Web的元件一起使用,如此可以網頁上插入交談式的活頁簿、圖表等等。
縱使您自己還沒有在網頁上新增任何FrontPage的元件,但可能FrontPage網站已經幫您自動加入了某些元件。舉例來說,假如您使用FrontPage Web精靈建立網站,FrontPage會為您自動新增一些元件。使用網頁時,當您滑鼠移動到元件的上方,游標會改變,如此您便可以很容易地確認FrontPage元件之所在。
基本上,FrontPage的元件會提供一些特殊的指令給伺服器軟體,有時候也會給使用者的瀏覽器,這些特殊指令除了包含標準網頁的HTML碼外,還有其它的功能,然而並非所有伺服器都瞭解這樣的指令。所有FrontPage所產生在伺服器上使用的元件(例如:計數器、搜尋表單等等)只能在安裝FrontPage個人Web伺服器上(可能是小型的intranet網路架構)或是安裝FrontPage ServerExtension的伺服器上執行(可能是較大型的intranet網路架構或網際網路伺服器)。
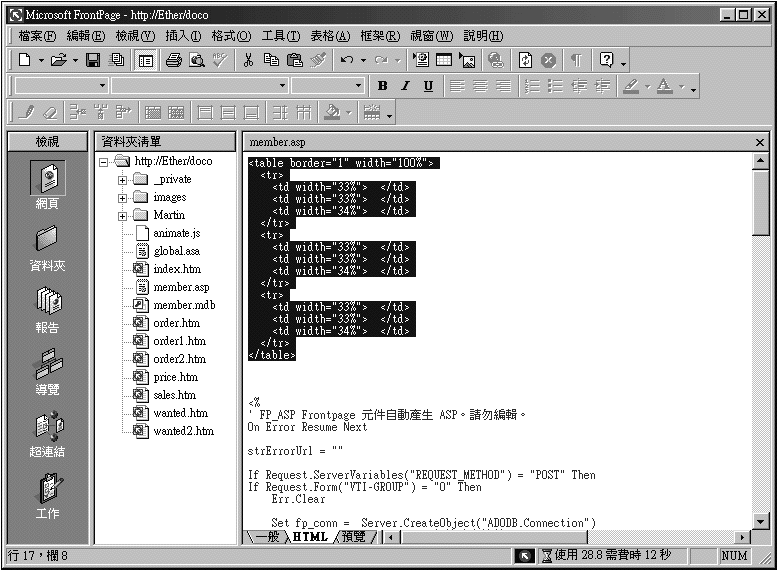
這些FrontPage所產生的特殊指令被稱為SmartHTML,舉例來說,當您在網頁上含括計數器時,下列的SmartHTML碼便自動會產生:
webbot bot="HitCounter" u-custom b-reset="FALSE" i-digits="0" i-image="0" PREVIEW="<strong>[計數器]</strong>" i-resetvalue="0"
假如網頁上含有SmartHTML碼可以被伺服器正確地解譯(例如使用的伺服器是安裝過FrontPage ServerExtension),伺服器便會回應標準的HTML網頁,並取代原本SmartHTML碼所在處,若以以計數器而言,應該是回應一張圖片。
您可以設計一些適用於所有FrontPage元件的技巧,例如:您可以使用同樣的方式存取FrontPage元件的內容對話盒,所有的元件也都建立HTML碼,有需要時,您可以檢視並編輯,也可以透過同樣的方式刪除FrontPage的元件。
- 開啟含有FrontPage元件的網頁。

| 小技巧 |
復原 若要復原被刪除的FrontPage元件,請按一下工具列的 復原 按鈕即可。 |
- 開啟含有FrontPage元件的網頁。
- 按一下FrontPage上的 HTML 標簽。

- 開啟含有您所要刪除FrontPage元件的網頁。
 鍵便可以刪除。
鍵便可以刪除。
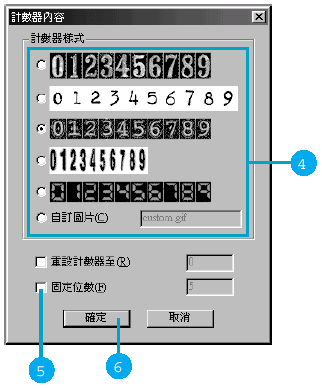
計數器是一個網頁上相當受歡迎的功能,因為他可以讓訪客和網頁維護者很容易地便可以知道網頁的造訪人數,藉此就可以推估流量的大小。
- 開啟您所要加入計數器的網頁(一般都是在首頁裡加入)。

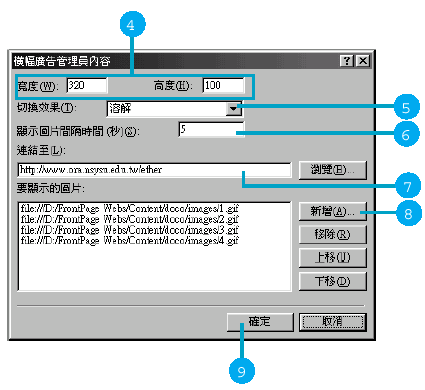
許多網站都靠收取站上顯示的橫幅廣告賺錢,這些網頁上換來換去的橫幅目的在於為不同公司打廣告。FrontPage提供了一個元件可以輕鬆地達到這樣的功能。
- 開啟您所要加入橫幅廣告管理員的網頁。

| 小技巧 |
改變圖片顯示的順序 使用 上移、下移 按鈕便可以改變圖片顯示的順序。 |
| 小技巧 |
使用相當的圖片 橫幅廣告的使用上,若是圖片大小都差不多時,會有較佳的效果。 |
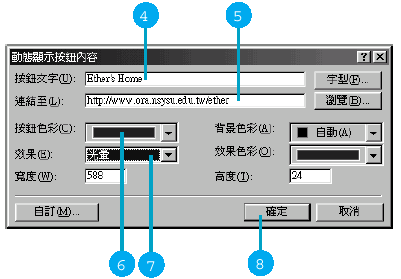
您可以使用FrontPage建立一個動態顯示的按鈕,也就是當訪客將游標移動到按鈕上方,會產生一些動態的效果。此種按鈕目的在讓網頁上產生互動性的效果或是將網頁注入一點活力,引人注目。
- 開啟您所要加入動態顯示按鈕的網頁。
- 將游標移至您所要加入動態顯示按鈕的位置。
- 到 插入 功能表的 元件

| 小技巧 |
改變按鈕的大小 請確認是否按鈕的大小可以容納下您所輸入的字,假如不夠,請使用滑鼠的右鍵按一下動態顯示按鈕,然後再按一下 動態顯示按鈕的內容 ,設定寬度即可。 |
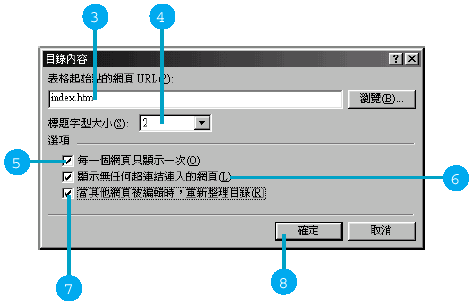
目錄是建立網站上各個網頁超連結的大綱。網站上的訪客可以根據目錄瀏覽您整個網站的內容。您也可以設定一下目錄,如此當您網站新增、刪除或變更網頁名稱時,目錄便會自動更新。
- 開啟您所要加入目錄的網頁。
- 到 插入 功能表的 元件

| 小技巧 |
使用您的首頁 假如您要列出網站上的所有網頁,請將首頁當成目錄之起始點即可。 |
| 小技巧 |
手動重新整理 當其他網頁被編輯時,重新整理目錄 的選項被核取時,大型的網站需要花長時間重新整理目錄,因此,若是您不核取上述的選項,您需要自行開啟含有目錄的網頁,整理過內容後再存檔。 |
另一種您可以為網頁建立視覺效果的方法是:建立跑馬燈。跑馬燈可以透過文字的移動效果達到強調之目的,有些電影院或第四台業者,也使用同樣的方法告訴您一些電影相關的訊息或是廣告等等。
- 開啟您所要加入跑馬燈的網頁。
- 將游標移至您所要加入跑馬燈的位置。
- 到 插入 功能表的 元件

| 小技巧 |
設定跑馬燈的樣式 在設定跑馬燈的內容時,按一下 樣式 按鈕,您便可以設定相關的字型、框線和背景圖片等等。 |
- 開啟您所要加入跑馬燈的網頁。
- 選取您想要轉換的標題。
- 按一下工具列上的 插入元件 按鈕,然後再按一下 跑馬燈

| 小技巧 |
只對Internet Explorer有作用 跑馬燈只能在Internet Explorer上運作,其他諸如Netscape Navigator或其他瀏覽器都只能顯示文字,而無法產生動態的效果。 |
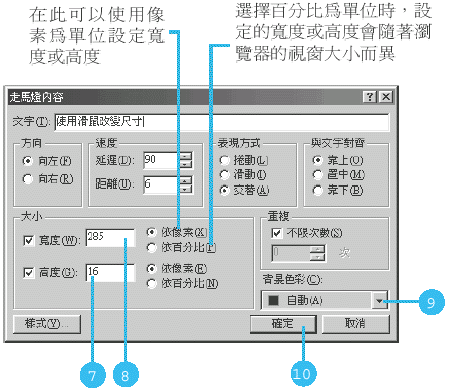
在您建立跑馬燈之後,下一步便是要自訂跑馬燈以符合您網頁之需求和本身的品味。FrontPage提供了幾種方式可以讓您自訂跑馬燈,改變捲動的方向、速度,也可以指定跑馬燈的大小和背景顏色等等。
- 使用滑鼠右鍵按一下跑馬燈。
- 出現功能表後,按一下 跑馬燈內容 。
- 設定延遲的時間,可以決定每次移動的間隔時間。
- 捲動

| 小技巧 |
捲動平順的跑馬燈 將延遲時間設定為較小的值(速度較快),如此跑馬燈便會捲動的比較平順。反之,則會有不連貫的感覺產生。 |

| 小技巧 |
使用滑鼠改變尺寸 您也可以透過滑鼠改變跑馬燈的寬度或高度,方法為:先按一下跑馬燈,選取控制點並試著拖曳便可以改變大小。 |
| 小技巧 |
不間斷的跑馬燈 在跑馬燈內容中,核取 不限次數 項目,只要瀏覽器不關閉,跑馬燈便會一直運作。若是您只想讓它出現數次,取消這一個項目的核取,然後輸入次數即可。 |
| 小技巧 |
設定跑馬燈的背景顏色 在您設定背景顏色之前,跑馬燈文字是以浮動的方式呈現在您網頁上。您也可以設定跑馬燈的背景顏色,如此文字便在這個背景顏色內移動。 |
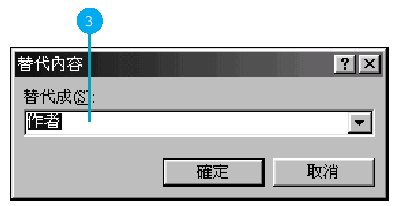
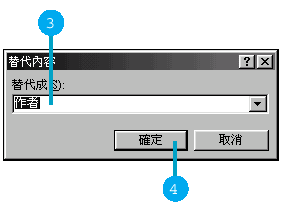
您可以使用替代元件在網頁上顯示參數。參數可以包括網站的作者、網頁的敘述、網頁上次修改者和其它使用者定義的參數等等。
- 開啟您想要插入替代元件的網頁。
- 按一下工具列上的 插入元件 按鈕,然後再按一下 替代

| 小技巧 |
移除跑馬燈 若要移除跑馬燈,只要按一下跑馬燈,然後按 |
| 請參閱 |
請參閱 <使用參數> 部分,您可以取得更多關於建立和編輯參數的資訊。 |
| 小技巧 |
讓替代元件產生作用 為了使替代元件產生作用,您必須要對每一個替代參數設定一個值,因此,請到 工具 功能表上,按一下 Web設定 ,然後在按一下 參數 標籤,並新增參數名稱與參數值即可。 |
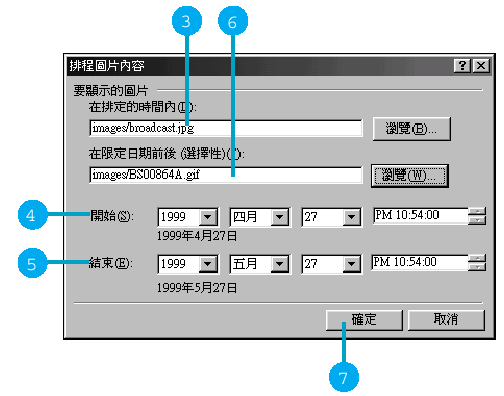
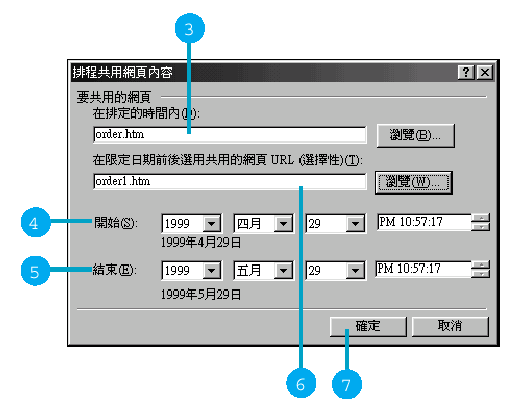
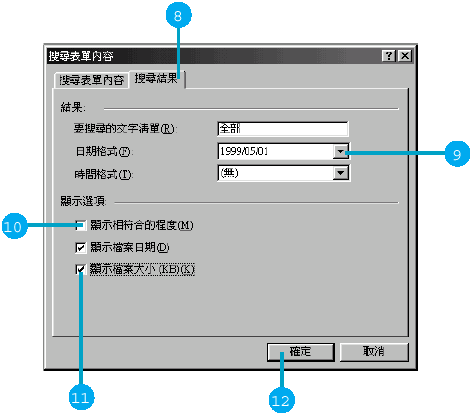
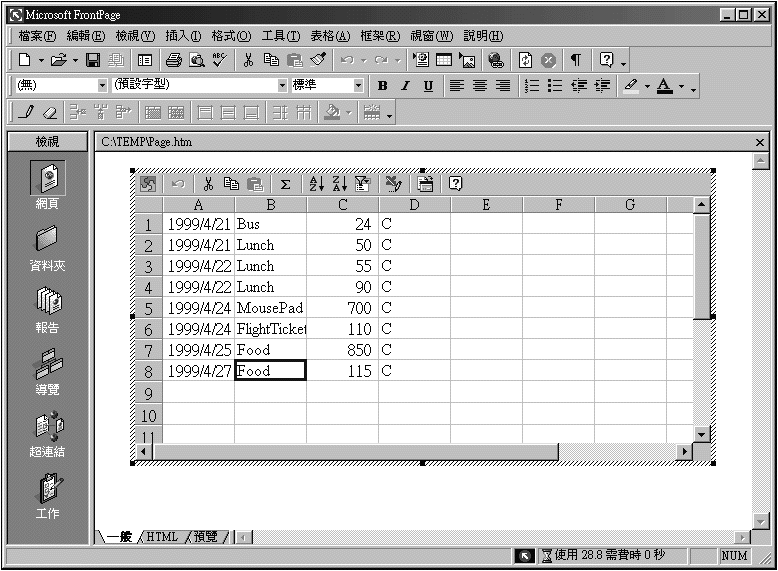
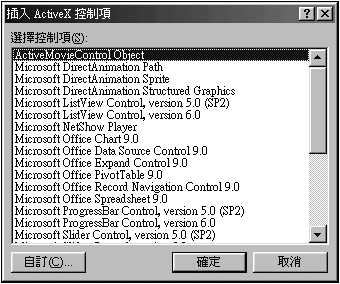
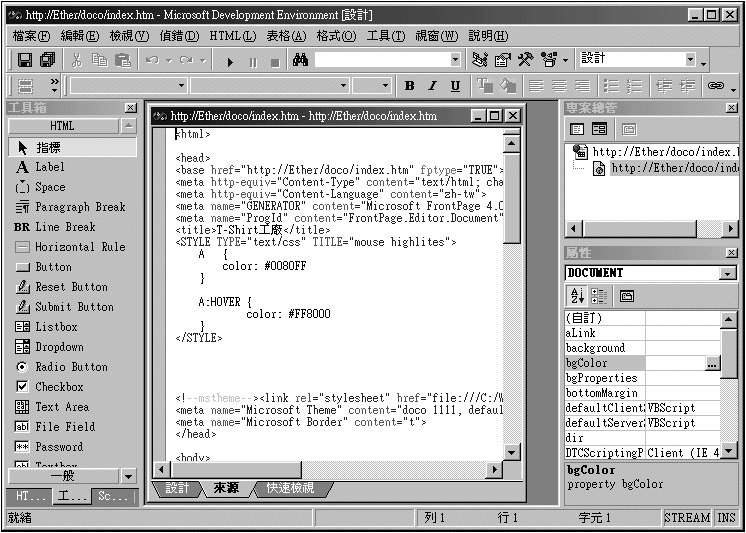
您可以在 表單確認 上使用確認欄位核對訪客已經輸入的資料。同時為了使確認欄位產生作用,您必須要建立一個表單收集資訊,並且有一個 表單確認 附加在上述的表單之中。 請參閱 <建立表單確認> 部分,您可以取的更多關於建立表單確認網頁的資訊。 當您為表單上的欄位命名時,您必須要確切第輸入表單欄位的名稱。假如記不起欄位的名稱,使用滑鼠右鍵按一下該欄位,然後選取 表單欄位內容 即可。選取 名稱 內文字方塊的內容,並使用滑鼠右鍵按一下,出現功能表後,按一下 複製 ,最後在確認欄位中按一下滑鼠的右鍵,並選擇 貼上 就完成。 為了使網站維護的工作更簡單,並保持最新的資訊,可能需要讓FrontPage幫您自動改變網頁上的一些資訊。共用網頁元件可以幫您達到這一個目的,其方法便是插入您指定網址的內容到網頁上。 當您要在特定的日子把某特定的圖片顯示一段時間,您可以使用此處將談到的「排程圖片」,舉例而言,您可以將圖片設定顯示幾個月或一季。您也可以把這個功能應用到促銷或限時提供的廣告服務等等。 您無法增加框線或改變影像的類別、對齊方式。 假如排程圖片的到期時,您又沒有設定選擇性顯示的圖片,此元件自動會在原本圖片顯示處顯示 逾期的排定圖片 。 如同您想使用排程圖片一樣,排程共用網頁也是使用同樣的概念,不同的只是這裡不是在某一段時間顯示圖片,取而代之的是網頁罷了!舉例來說,若是您需要定期以新網頁來保持網頁的最新狀態,您便可以使用這一個功能,透過排程共用網頁,當設定的連結到期時,系統便會自動改變連結,如此,您只需要去維護含括進來的個別網頁即可。 假如您不要排程共用的網頁被直接瀏覽,您可以將其含括進來的檔案置放於_private資料夾就可以達到目的。 類別是一項新特色,其強大的群組功能,可以讓網站管理員輕鬆地含括其它人已經建立的網頁。網站管理員可以在特定的類別下,建立一個網頁連結往所有其它的網頁,然後,當有人建立網頁並指定其所屬為該特定的類別時,FrontPage便會自動與它建立一個新的連結。 搜尋表單是個非常有用的工具,它可以幫助訪客快速、簡單地找到需求的資訊。FrontPage可以讓您輕易地新增一個搜尋表單到您的網站上,如此,訪客便可以搜尋您網站上的網頁了。 若要建立專門的搜尋網頁,您也可以在 檔案 上的 開新檔案 ,按一下 網頁 ,然後選取 搜尋網頁 範本,便可以輕鬆建立一個搜尋網頁。 微軟的Office 2000包含了三個小型ActiveX元件,也就是所謂的Office Web元件,這些元件可以幫助Excel和Access的使用者,在瀏覽器上建立直接資料互動的網頁。大公司可以使用這些元件讓員工存取資料,如此他們可以在遠端檢視和修改資料。那些要使用更互動方式發送資料到網站上的個人和公司,也可以使用Office Web元件允許訪客以自己的方式檢視和使用資料。 要使用微軟Office Web元件與資料達到互動,訪客需要使用Internet Explorer 4.01或更新的版本,並且要有微軟Office 2000的使用執照。想要建立含有互動性資料的網頁,最好的方法是使用Excel 2000和Access 2000的[另存成Web畫面]功能建立網頁。使用Excel或Access建立網頁將會使Office Web元件連結到需求的資料來源更容易。之後,您可以再使用FrontPage編輯或連結網頁的資料。 大多數的時間,您建立Office元件會在微軟的Excel或Access,但是偶而您會需要將這些資料插入到網頁上,雖然這種狀況通常最好是在原先建立資料的軟體工作,但是FrontPage允許您可以手動插入微軟Office Web元件。 在網頁上插入Office試算表之後,只要在工具列上的 插入元件 按鈕按一下,並選取 Office圖表 ,您便可以依精靈的指示,建立一個以這個資料為基礎的圖表。 潛藏在網頁下的程式碼是程式設計指令的集合,且所有的程式是在網頁裡執行。使用程式碼可以讓您正確地控制您的網頁和程式。然而,使用程式碼對於沒有程式寫作經驗或是使用script的人,可能是非常嚇人的一件事。反過來說,對於瞭解和喜歡自己寫程式的人而言,不能使用程式碼則會有挫折感。FrontPage可以滿足以上兩種類型的使用者,對程式碼不熟的人,您可以隱藏它們,若是您為想要手動修改程式碼,您也可以將其顯示一一編修,而這兩種方式是十分容易切換的。 成為一個FrontPage的使用者,您就可以不用去使用到程式碼的撰寫,因為,FrontPage會幫您打點這一切。然而,假如您要探究深入的網頁建立技巧,FrontPage也為您提供豐富的工具,可以建立、修改和插入程式碼到網頁上。接下來的部分,筆者將會簡短解說一些這方面的工具,也會告訴您要如何開始使用他們。 在 網頁 檢視時,按一下畫面下方的[Bold]標籤,您便可以使用目前網頁的HTML碼。FrontPage會自動把HTML碼以彩色標示,如此可以清楚地分辨。FrontPage 2000會保存您在HTML檢視下的修改,並且允許您格式化這些程式碼成為正確的規格。您也可以使用FrontPage工具讓使用HTML更簡單,舉例來說,倘若您要在HTML檢視下建立一個表格,只要簡單地按一下工具上的 插入表格 按鈕,選定表格的大小,FrontPage將會在您的網頁上自動插入正確的程式碼。 在FrontPage上,您可以插入任何已經開發完成的Java Applet(Applet有人翻譯為「小程式」)到網頁上,方法是:選取 只要從 FrontPage裡包含了微軟Visual Basic Editor和Script Editor,透過這些工具,您可以處理JavaScript、VBScript和ActiveX元件。它們功能十分強大,不過,實際上地使用時倒是需要有程式寫作的基礎。要使用這兩項工具,請到
請參閱 小技巧
。

小技巧 小技巧
。
小技巧
。



小技巧 



小技巧 


![]()
Copyright1997-2001 SoftChina Corporation. All rights reserved.

